I have some nice small drawings and patterns in different format. I would like draw them with line-up onto different surfaces. I received my line-up today but I cannot find a way to import my drawings.
The best option is probably to use the Inkscape extension developed by Anatoly Besplemennov - the App doesn’t have an import feature. Inkscape supports quite a few different drawing formats and can output directly to Line-us through the extension which you’ll need to install after installing Inkscape. There are instruction on how to do this on the Inkscape website, but here’s a quick summary:
Extension
To install a new extension, download and unpack the archive file. Copy the files into the directory listed at Edit > Preferences > System: User extensions. After a restart of Inkscape, the new extension will be available.
Hopefully that helps, but if you have any questions let me know.
Hi Rob,
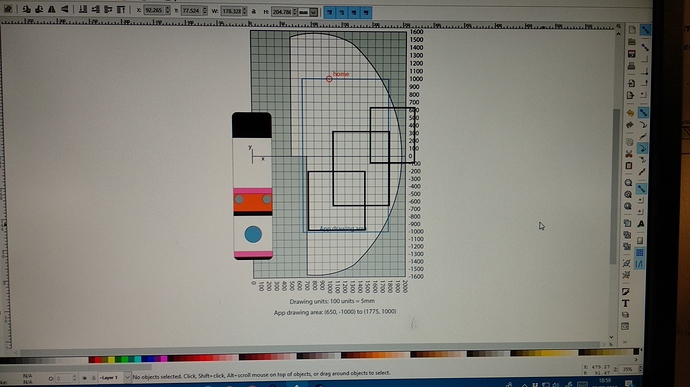
After a few hours of trial and error I’ve nailed down the drawing area (almost) and have saved an image with the outline in the correct(ish) place.
Now have been trying to draw and the test drawing works great. However when I try to import an svg file the extension doesn’t recognise it and asks me to trace it. But I can’t trace?
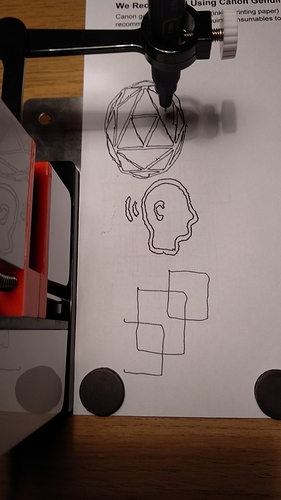
When I import an image and do trace it the lines have a width. So when the Line-us draws it does an outside and inside line.
How can I turn the images in a single line drawing?
Attached pictures of my attempts so far.
Cheers David
Hi David - are you able to send over the svg that’s not working? Conversions from bitmap to vector (for the image import) are an interesting problem. In general the software that’s around tends to find edges and convert them to vectors - hence the width. We’ve been doing some experiments on trying to find the centre lines of lines in bitmaps as there doesn’t seem to be much software around that does it but it’s early days. Presumably though you’d prefer to go from vector images anyway…?
Hi Rob,
The images I used where from the www.thenounproject.com
When I saw that the test image was a svg I just downloaded from that site. The extension in inkscape didn’t recognise it to draw (unless I did something wrong, which is probable) and inkscape itself couldn’t trace the svg. So I downloaded the png image and traced that and that’s how I got the double lines.
Appricate your time on this as presumably this isn’t your extension in inkscape and your focused on the beta testing also.
Cheers David
It looks like there’s something in the svg that the extension doesn’t like. Try saving the file and re-loading - that worked for me; it’s probably filtering out the parts of the svg that are causing the problem.
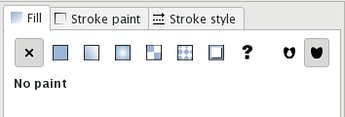
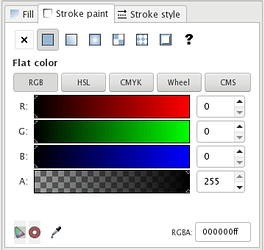
The other thing though is that the image I tried isn’t a single line - it’s an outline with a fill:
You can see this if you select the shape, turn off fill and turn on stroke.
Thanks Rob, I’ll look it over again tomorrow and experiment some more.
Cheers D